Problem & Hypothesis
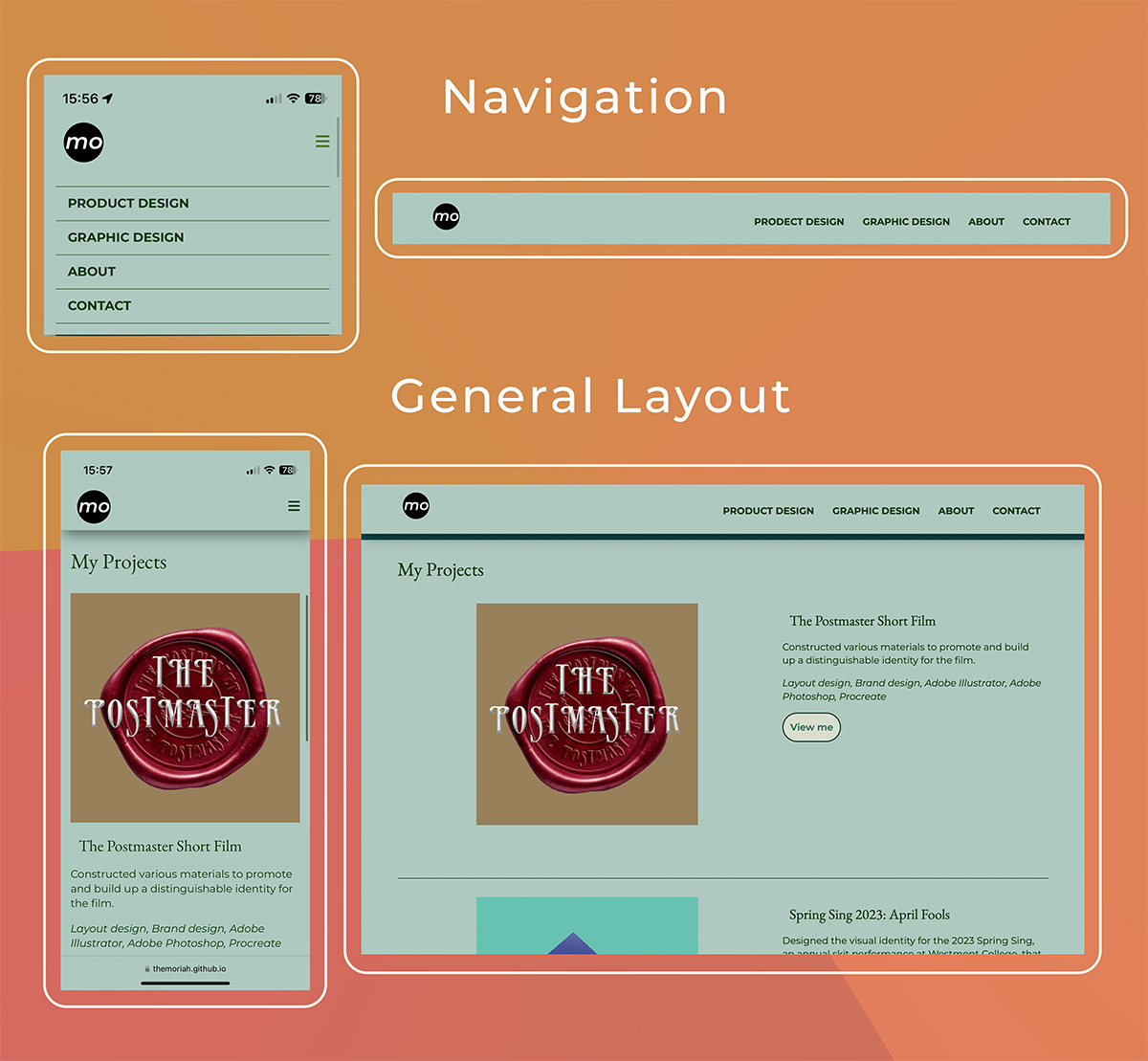
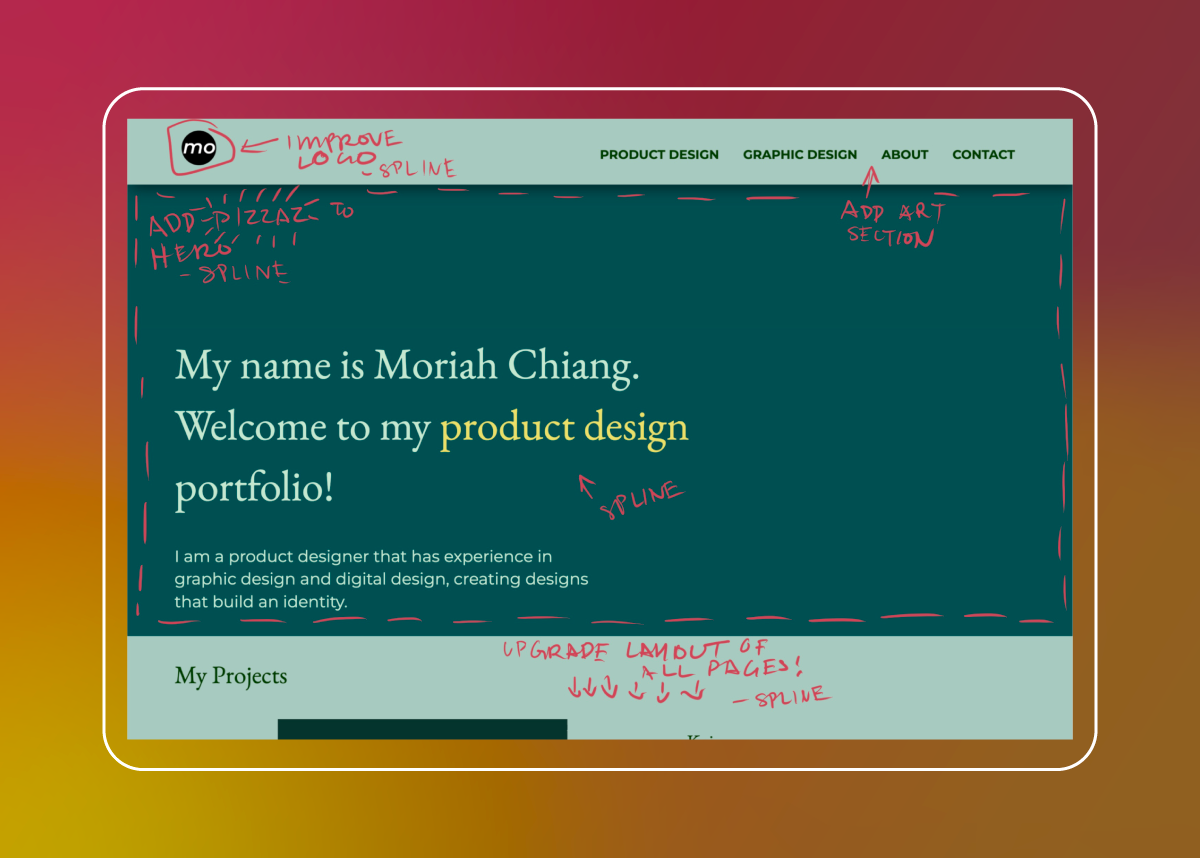
I needed a website to present my work as well as express my personal style so that my work can be easily shared and accessed.
- I believe that by creating a well designed website that presents my best work, viewers can understand the breadth of my design skills and want to learn more.
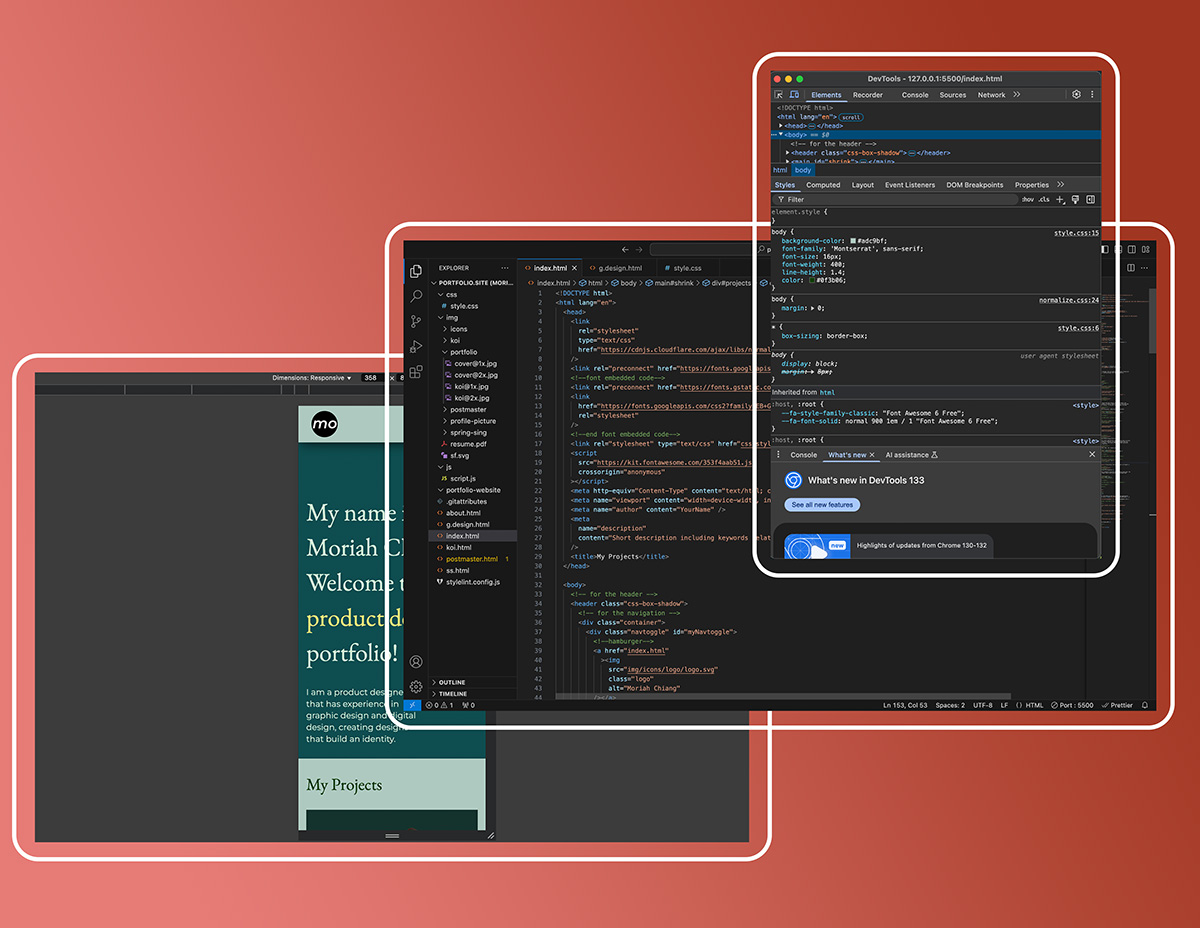
- I believe learning to code will be beneficial in future product design roles because I have some insight into what developers need to think about, which can guide the designs that I create.