Purpose
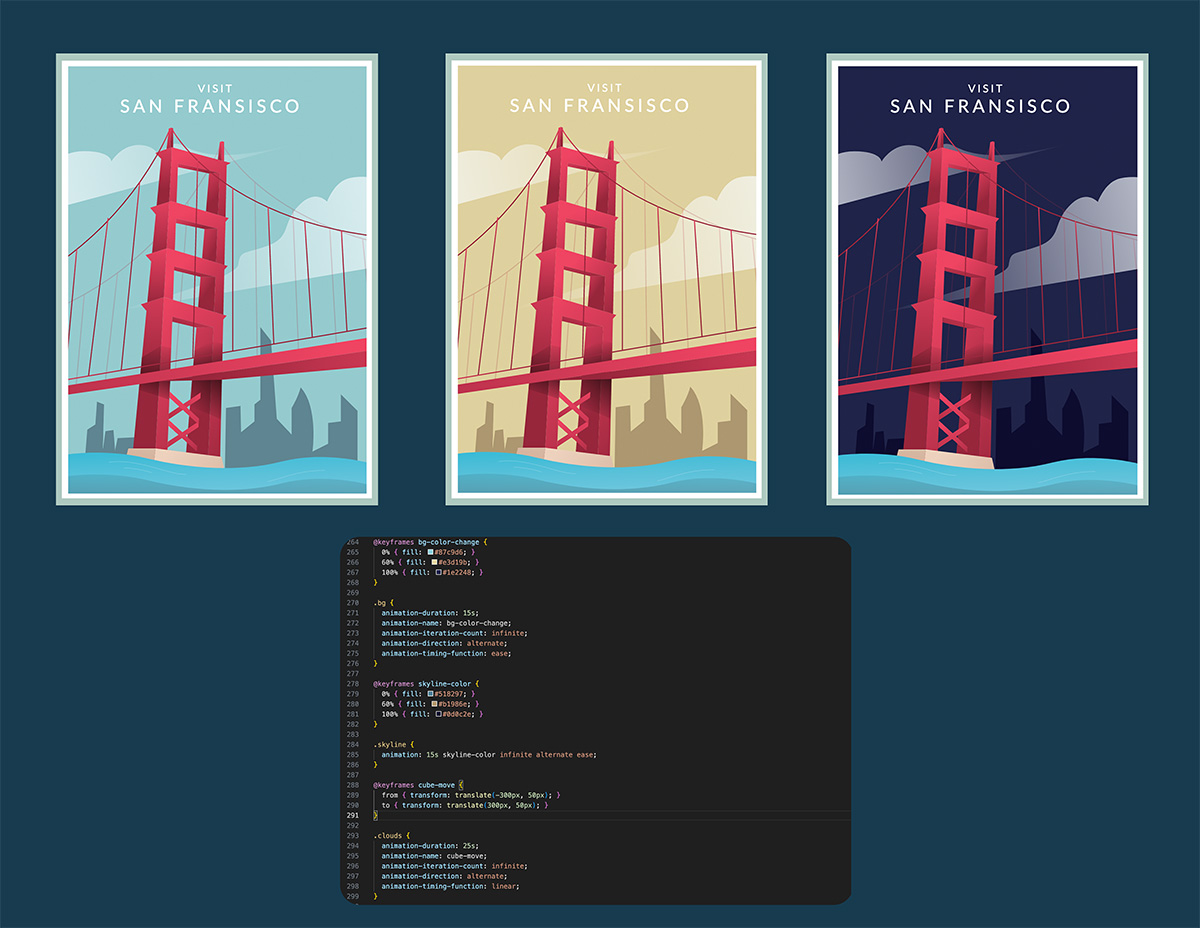
CSS animation is responsible for moving elements such as a rotating loading wheel. Giving certain elements movements can be essential for the function of the website and overall increase the energy of the site. This project covers a few types of movements and the details required for an animation.